I would like to make a pinwheel flower in photoshop elements
This tutorial follows on from my other tutorials: how to make a ricrac ribbon; how to make a
flower and how to make patterns for background papers. For this reason I will not be going into great detail about how to make certain elements, only referring you to the pages which they are on. If a word is highlighted in a different color it is a link, please click on it if you need to familiarise yourself with the technique. This tutorial is more like a recipe in that we will take already prepared ingredients and combine them to make something new and hopefully very pretty.
When you think of most things around you in the world they can all be broken down into basic shapes. Think of fuzzy felt when you where a child, a box of basic shapes that one day were a rocket and the next a house. When I make my elements this is often how I build them. I break them down into easy basic parts and then reassemble them.
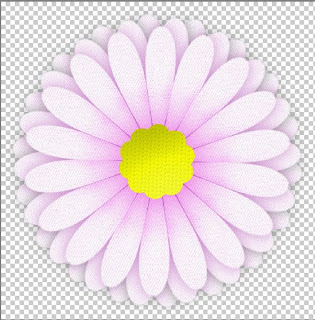
Today we will look at the techniques I have shown you in the past, and how using them can create something like this:
Other than the
button in the middle which you can learn from this new tutorial, you will already know how to make this flower. Look at it very carefully and see what you can already do.
The most obvious thing perhaps will be the papers. You have already learned how to do a
swiss dot pattern, a
polka dot pattern and a
checked pattern. Some of the papers combine all three techniques, literally patterns laid over patterns and then saved in a jpg form.
Then there is the
ricrac ribbon. You will already know how to create this shape so that would be the stem sorted out for you.
Now think about how we used the custom shape tool, the one on the left hand menu with a heart in it. So you know how to create a shape and more specifically a heart shape.
If you think about the how to make a
flower tutorial, you also know how to make a row of five petals and turn them into a flower. So with these ingredients I will take you through how I made the flower above.
I began by making myself some papers. I chose to use a palette of pinks and white. I have used three different papers in this flower.
The first is a dusky pink background with white
polka dots, the second is the same paper but with a lighter pink background and polka dot roses over the top in a wider spacing
the third uses the same rose pattern, this time in the
swiss dot formation close together, with a
checked pattern over the top. All of these papers can be made using my tutorials. By making your own papers you can coordinate a group that can be used together in a patchwork.
First assignment
Using your knowledge base spend some time creating about 5 or 6 background papers to use for making your flower. This will give you some choice and flexibility. They can be as simple or as complicated as you like. As you know, I like you to have fun and be yourself. When this tutorial is over you will have your own unique creation.
Back so soon :) I was still making papers...
Have your pre-made papers opened in separate windows. For convenience you can drop them all into one window on 5 separate layers. I do this because if I come back to a project I have the 5 I used all there at my disposal :)
Stem
In this tutorial I am going to give you approximate measurements because I want you to have full control over what you make.
We will start with the stem as this is the first layer and pretty easy. Open a window with your
ricrac ribbon in it. Using rotate (image tab on top menu, then rotate, then 90 left) put your ribbon so that it is vertical. You just need a small length, probably about 10 cms. Using the rectangular marquee box mark the right length and click control J, this will leave your original in case you need to change anything later. Hide the original layer.
Take a paper of your choice and drop it into the same window as the stem. Do this by looking for it in your project box at the bottom of the screen, clicking on it and then dragging and dropping into your open stem window. It should be the top layer. If it isn't drag it to the top.
Re-size the paper using your move tool until the pattern is a good size for your stem. Try not to make it too small as details will be lost and the pattern will blur. Once you have it the right size for your taste click control and G at the same time. This will clip your paper to the ricrac shape. While it is in this window you can use the directional buttons to move it around until the pattern is in the best place on the ribbon.
I choose at this stage to open a new working window for my flower. I would recommend about 10cm by 10 cm up to about 20 cm by 20 cm. Partly personal preference, partly how big you want your finished flower. Once in this window the ricrac will stay as a patterned piece and can not be changed back. This however is good as it means we can do more things with it. This is your first building block and will be layer 1.
Second Assignment
Making your petals. Choose what shape you would like your petals to be. Would you like heart shaped ones as I have done above, or more traditional shaped ones. Once you have chosen your shape open a new window, I would probably make it about 1cm by 1cm. Make your shape in the middle and follow how to make a
flower.
The one above is a heart shape, made into a row, five petals have been chosen and then turned into a flower. You may choose what shape petals you use and how many you use. With each shape choosen you may have to play around with how much stretch you need for it to look a normalish shape after using the polar co-ordinates. It will not be perfect but this can be covered with your center button as with the flower. The larger the petal width the more space for your patterned paper to show, this is why I choose 5 petals.
I hope you will all now have a round of petals that you like and are happy to move forward. As with the ricrac above drop a paper into the window and size as desired. Once in the right place use control G. Finely adjust placement.
Open the ricrac window again by double clicking on it in the project bin. Drop your newly patterned petal layer into it. This will be your second layer.
As I am sure you will have worked out you need 2 more of these layers. So go back to the petal window and drop 2 more pieces of your paper into it and follow the above until you have your desired petals. Drop these into your working window, you will now have four layers, stem, bottom petals ,middle petals , and top petal layers.
Using the move tool resize these until you have 3 different sizes, small on top down to large at the bottom. Then use align to center them. Finally use move tool to rotate each to a slightly different position.
Line the ricrac layer underneath so that it looks proportionately correct and center it. You should now have basically what I have above, but your own unique version of it.
Whats left? Two things will finish this flower off, firstly a nice center, I have used a glass button, you can choose anything that you have which is suitable, a nice wooden button, perhaps one with a string bow in would be nice. If you have nothing at all suitable, using the techniques you have learned above choose a different paper and make a circle. Make this the top layer and center it.
Lastly we will make this flower pop with some drop shadows. I like to play around with my shadows, so I start by using the drop shadow menu in effects on the far right and I choose the last one which is soft shadow.
Once applied I click on the italic fx that will appear in its layer and I use the sliders to get a very light low shadow... something like: size 16, distance 9, and opacity 25.
I add this to each individual layer. It helps to put a white layer under all your pieces so that you can see where and how your shadows look.
Suddenly your flower will pop and each individual layer will show up as with the flower above. Remember though... after adding shadow and saving the flower in a PNG format (without the white background) it will be hard to change. This is because shadow is tricky to remove. For this reason you MUST save your flower as a PSD file first to keep all your separate layers, this way you can remove shadow if you don't need or like it.
Are you happy with your flower? Have you saved the file as a PSD. You may now save the flower as a PNG.
Check using your white background where your shadow is and marquee around this. Hide the white background, crop and save as a PNG. Why did I do this? Because if you select and crop it often cuts off the shadow and you get a square edged shadow, very weird! Using the white background lets you see where your shadow is, but you don't want it in a PNG so you hide it :)